IDA - Interactive Digital Assistance
IDA is a proposal for a digital solution designed to help children and their families communicate with healthcare professionals. Our interdisciplinary bachelor's project focuses on improving communication between hospitalized children, healthcare professionals, and their families. The main goal is to enhance children's involvement in their own healthcare and promote open dialogue between healthcare professionals and families, thereby improving the hospital experience.
My Role:
Interaction Designer
Period:
January - Mai 2023
Note: Some images are not available in English. I apologize for any inconvenience this may cause
Problem Statement:
How can we develop a digital solution to enhance communication efficiency between healthcare professionals, pediatric patients, and their families, ensuring all parties receive the necessary information, thereby reducing discomfort and trauma for children?
Our soloution:
IDA is a digital application designed to support all groups involved in a child’s care, including the child patient, parents, doctors, and nurses. The solution features visual aids, clear explanations of procedures, entertainment for children through videos and drawing activities, and an organized agenda and history overview for families. A mascot was also created to provide the child a safe and familiar atmosphere. Final user testing revealed high satisfaction among participants, demonstrating that the application is functional, user-friendly, and effective in improving communication while reducing stress and discomfort during hospital visits.
How did we make IDA?
Design process
We followed a user-centered design process, mapping the journey, identifying pain points, and creating targeted solutions
Insight Phase & Defining Phase
1.
Research and Affinity Diagram
Persona and Experience map
Key insight and how might we (HMW)
Design and Development phase
2.
Value proposition Canvas
Grounded Theory
Low and high Fidelity Prototype
User testing
Affinity Diagram
We collected extensive data through reports, websites, and interviews to understand the user group and project. To organize this, we used an Affinity Diagram, which helped identify the following key themes:
Building Empathy
Empathy fosters trust and reduces stress between children, families, and healthcare professionals. Clear communication and support create a safer and more comforting environment in challenging situations
Impact of Treatment
Medical treatments and hospital stays can overwhelm children, creating stress and negative memories that may affect their future well-being. Easing their experience by providing distractions and creating a more familiar, child-friendly environment is essential.
Barriers Between Target Groups
Disagreements, pressure, and cultural or language differences can hinder communication between healthcare professionals, children, and parents. Adapting communication is key to fostering understanding
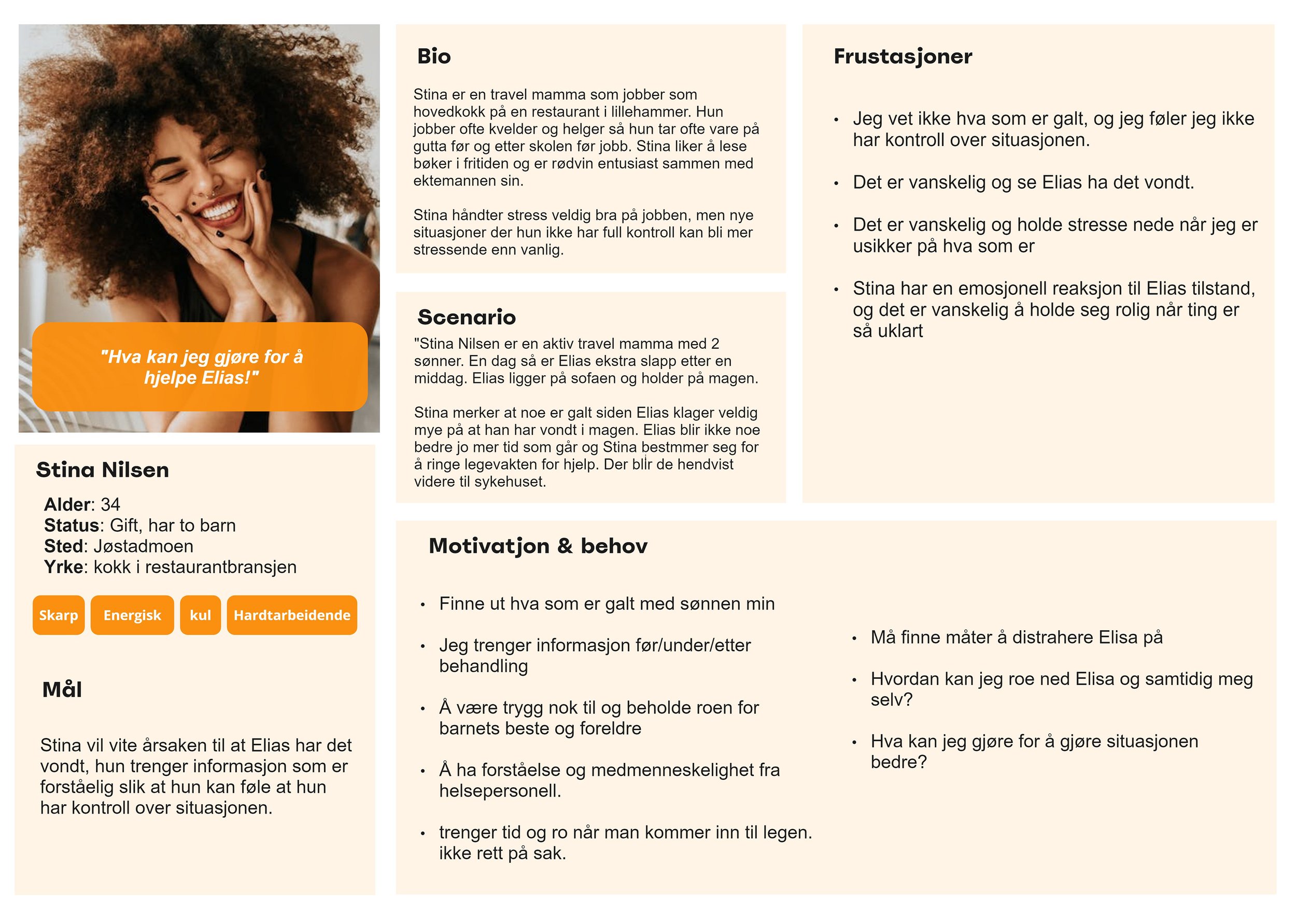
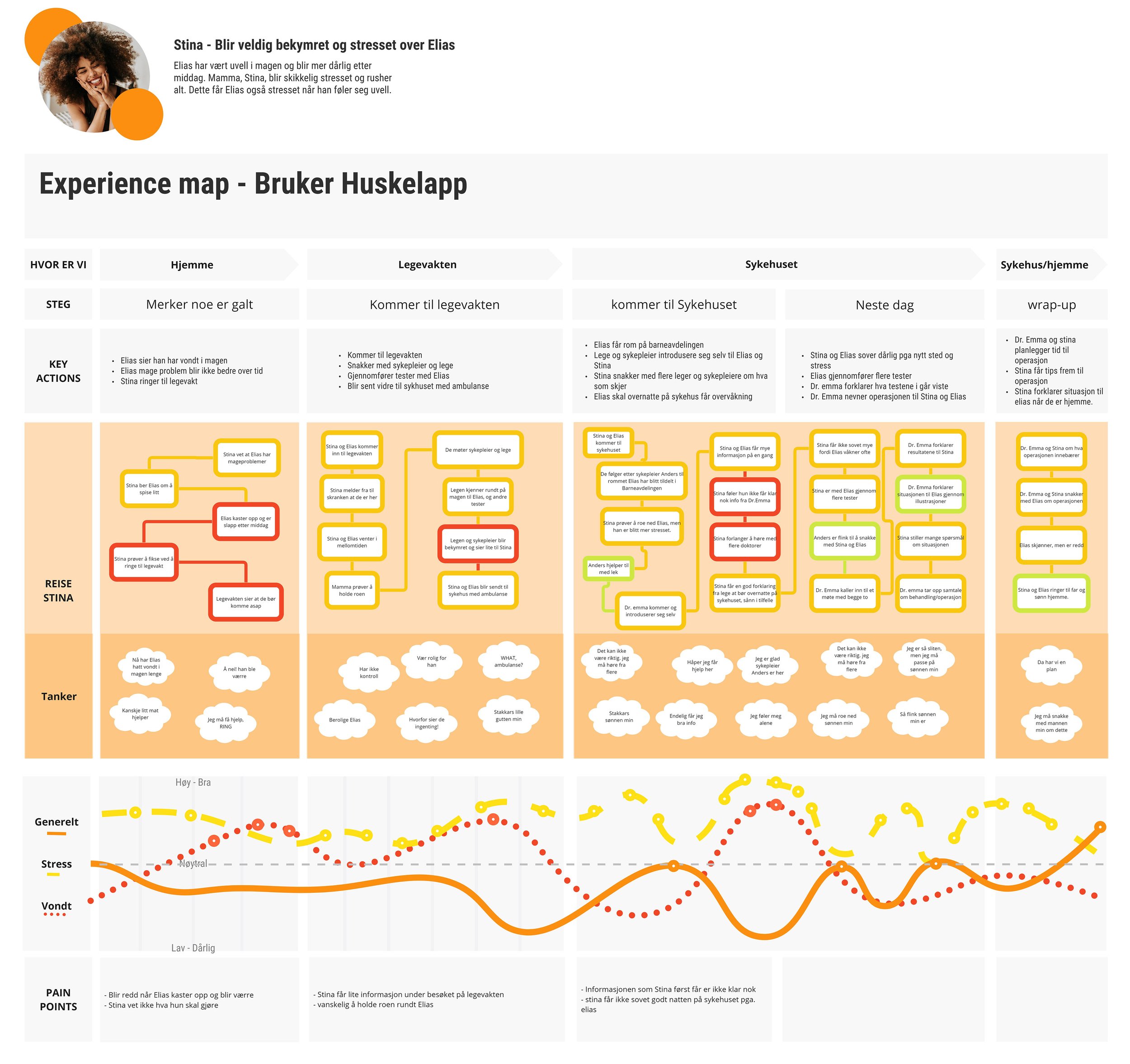
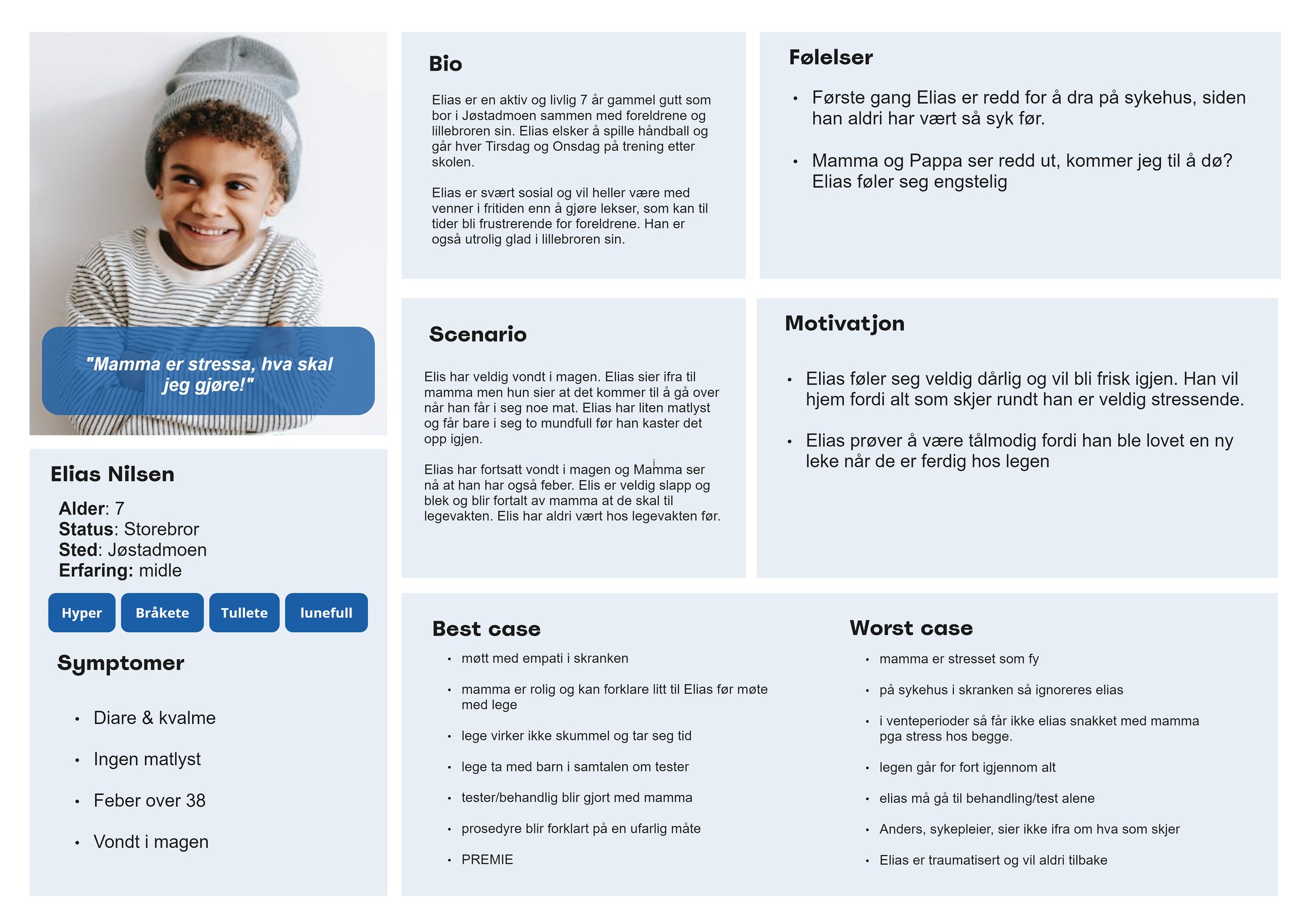
Personas & Experience map
Family 1
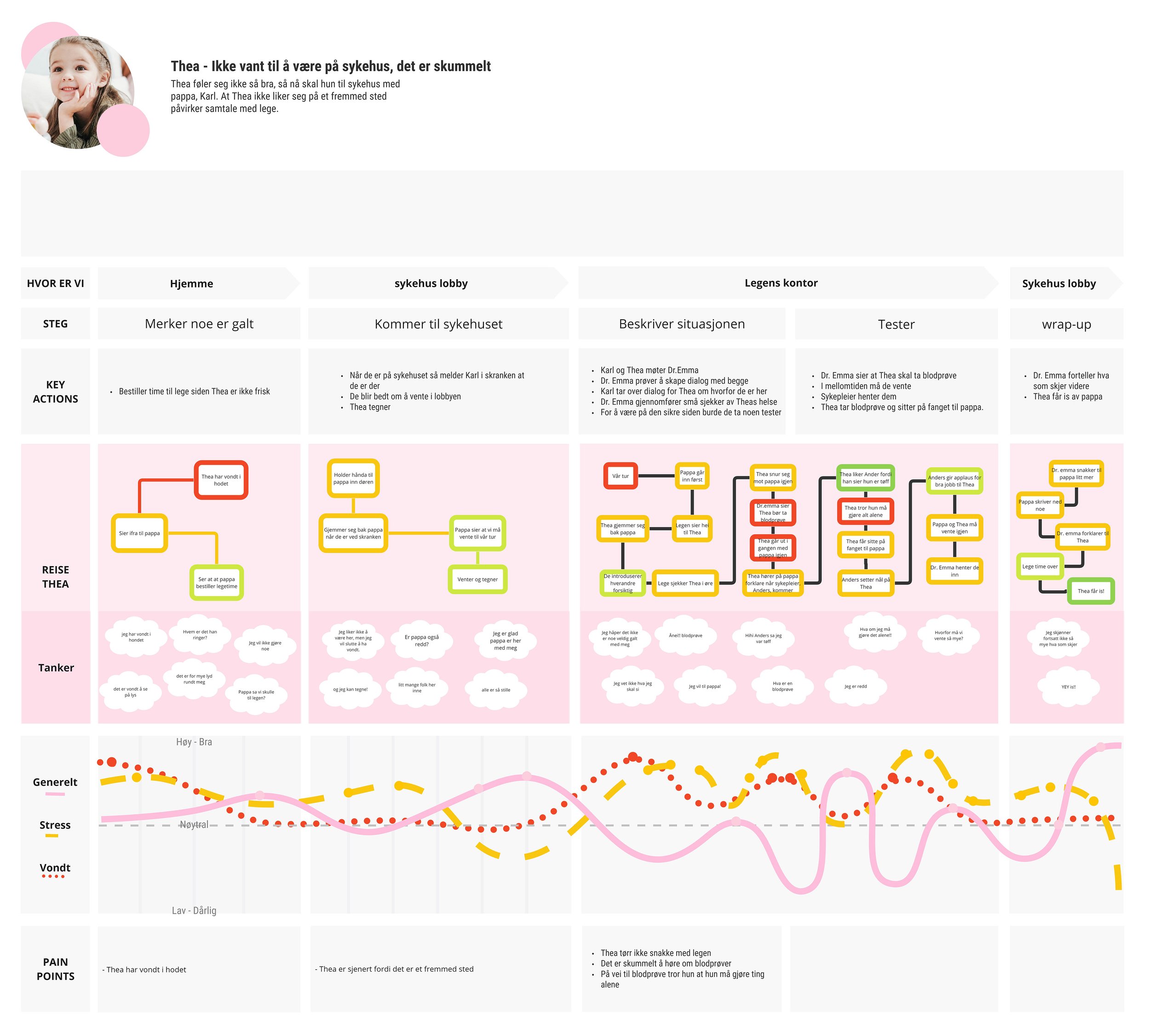
- Mother Stina, and son Elias
Elias and his mother are going through a stressful hospital visit, starting in the emergency room and then moving to the hospital. The main challenges are:
First, The mother is under a lot of pressure and feeling overwhelmed.
Second, Elias picks up on her stress, making him anxious and worried.
Using their experience map, we analyze their journey through the emergency room and hospital to identify key pain points and find ways to improve their experience.
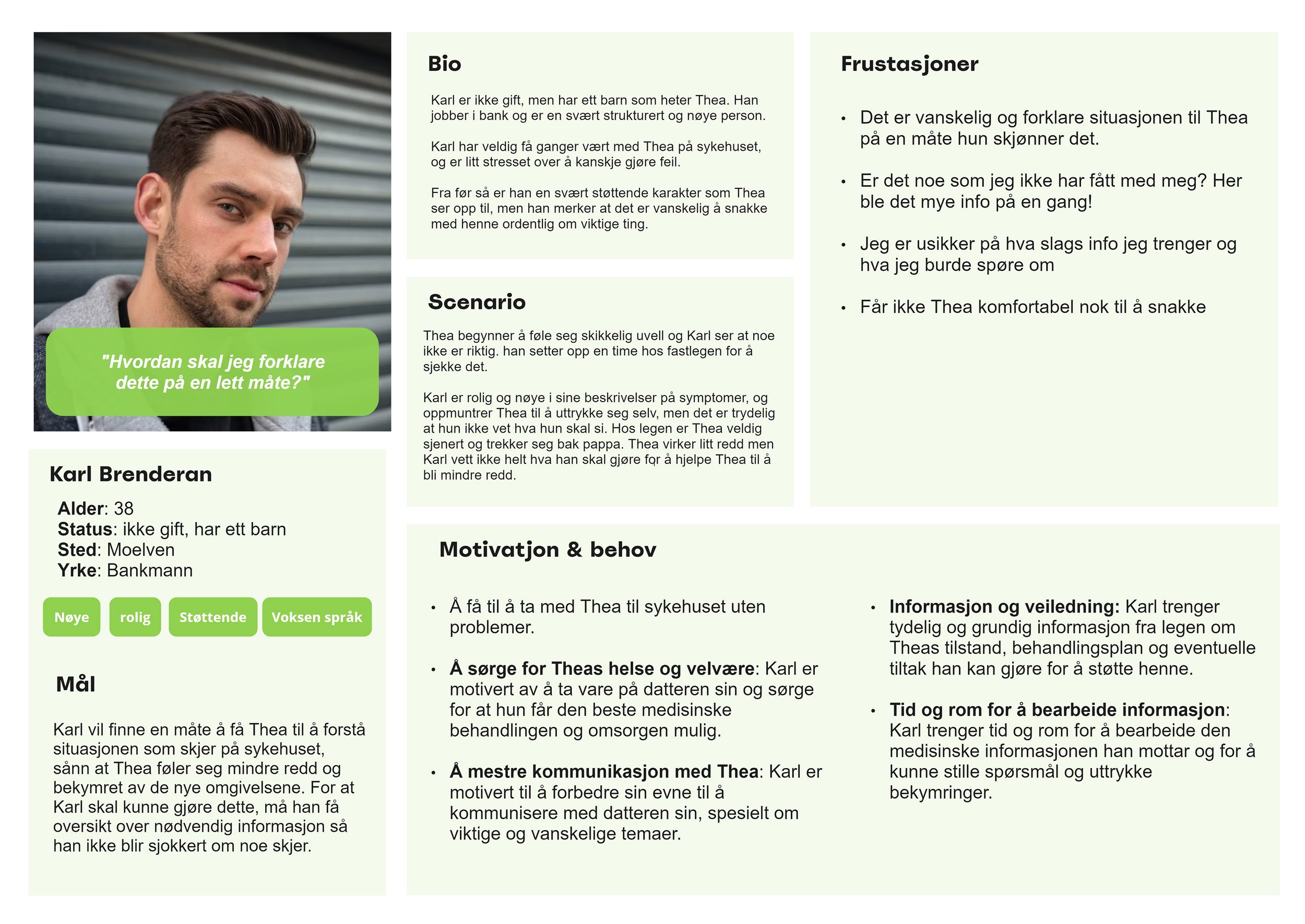
Family 2
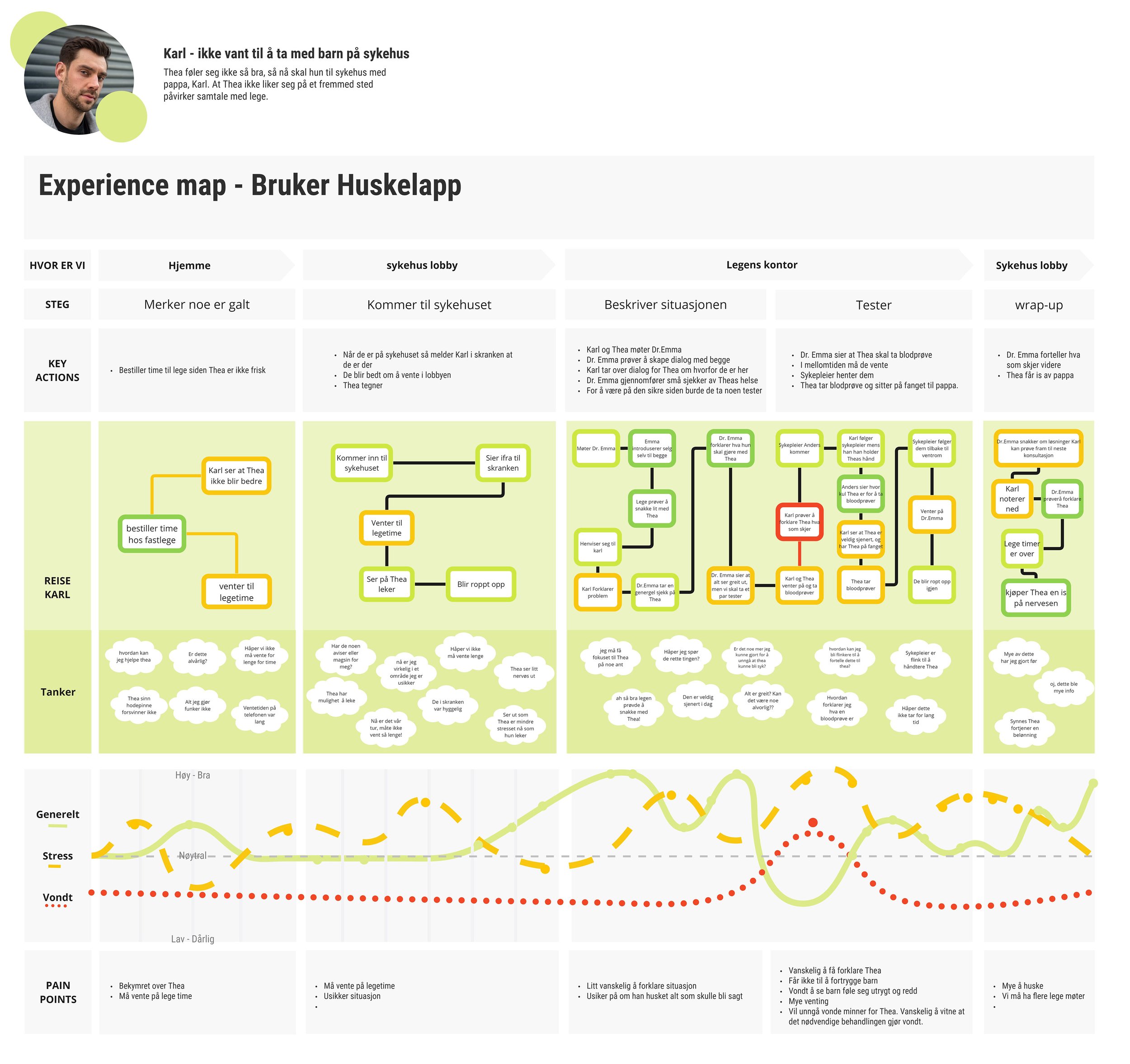
- Father Karl and daughter Thea
They also need to visit the hospital but in a calmer situation. However, there are two main challenges:
First, Thea fears going to the hospital and hesitates to talk to the doctor.
Second, her father, Karl, has little experience taking children to the hospital and feels unsure of how to handle the situation.
Using their experience map, we analyze their journey through the hospital and the process of taking blood tests to identify common pain points and find ways to address them.








Key inisght & How migh we
Using key insights, we could quickly summarize the desires and challenges of each persona to ensure our focus was correct as we moved forward with HMW. Utilizing the summaries from the key insights made it easier to identify potential solutions using HMW and to recognize common challenges. This provided us with a foundation to proceed with brainstorming.
Value proposition Canvas
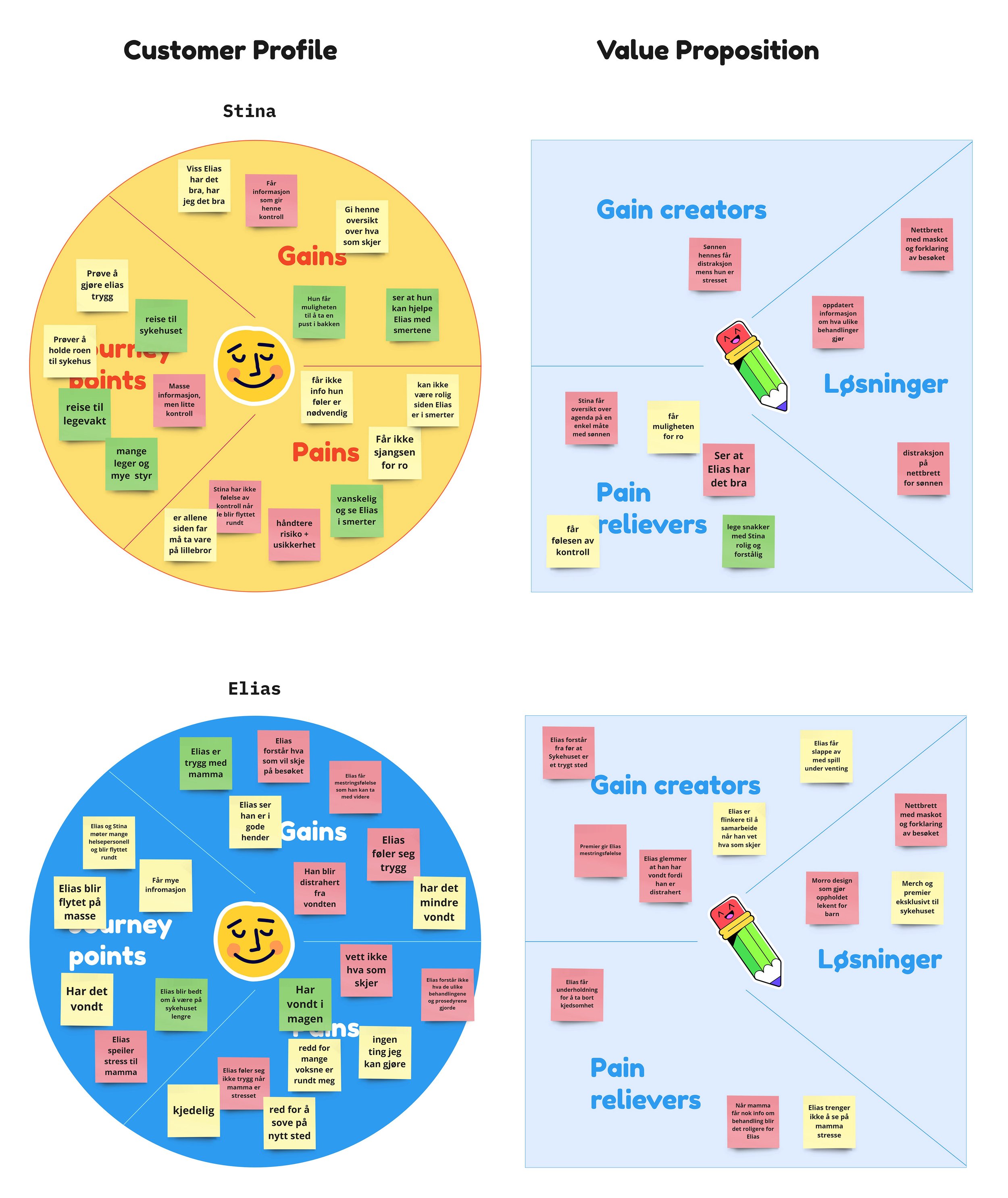
We conducted a Value Proposition Canvas to evaluate our idea’s value for the target audience. We aim to improve the hospital experience for children and their families by offering engaging distractions, precise schedules, and simple explanations of procedures. This approach gives parents more control while helping children feel secure, accomplished, and less fearful during their stay.




Value proposition
Stina and Elias
Parent: The tablet gives stressed parents like Stina a sense of control and security in situations with risk and uncertainty by providing information about the agenda and making Elias comfortable
Child: The tablet allows frightened children like Elias to feel safer during the visit, which can comfort him in a distressing situation, by offering a playful design at the hospital.
Karl and Thea
Parent: The IDA solution helps parents with children aged 5 to 8 when they cannot explain treatment and the situation to their children by providing illustrations and explanations on the tablet.
Child: The IDA solution, which is available on a tablet, helps shy children like Thea build positive relationships with the hospital by offering a familiar and safe platform, like an iPad.
Grounded Theory
Through an iterative process of data collection and analysis, we propose a theory that a digital solution, such as a tablet program, can help both children and their parents during hospital visits. For children like Elias and Thea, this solution can provide a sense of safety and reduce anxiety. For parents, it can serve as an effective communication platform with healthcare professionals, enhancing diagnostic efficiency and reducing discomfort. This approach aims to address the unique needs of both children and parents, fostering a more supportive hospital experience.
Parents
Safety and control for parents: The tablet program provides stressed parents, like Stina, with a sense of security and control in uncertain and high-risk situations by offering clear agenda information and helping make children feel more comfortable.
Tailored communication for children: The IDA solution assists parents, like Karl, who struggle to explain treatments or situations to their children by providing illustrations and clear explanations.
Improved interaction between children and healthcare professionals: The tablet program enhances communication between children and healthcare staff by using engaging and relatable language and visual aids that children can easily understand.
Children
Distraction and entertainment: The tablet program provides scared children like Elias with a sense of comfort by distracting them from unpleasant situations. This is achieved through playful and engaging designs in the hospital environment.
Familiar and secure platform: The IDA solution, accessible on a tablet, helps shy children like Thea build positive associations with the hospital by offering a familiar and reassuring platform, such as an iPad.
Enhanced collaboration and communication: Children like Elias and Thea benefit from a tool that calms them in challenging hospital situations while supporting better collaboration with healthcare professionals through conversations and explanations.
Lo-Figilty
After gaining a clear understanding of the product's function, navigation, and how to solve the problem, we moved on to creating a low-fidelity prototype. Using wireframes and sitemaps, we quickly developed the initial lo-fi sketch, allowing us to visualize the basic structure and flow of the design
Hi-fidelity
Mascot
Choosing a teddy bear as a representative proved to be an excellent choice during the insight and brainstorming phases. This was not only because the mascot shares a similar anatomy with children and is easy to interact with, but also because it can be designed to feel relatable to many. The mascot helps create a sense of safety for the child while providing information and serving as a distraction


















